gitシステムの操作にいこうと思ったのだが、かなり面倒なので後回しにする。
ここでは、字幕大王流翻訳原稿作成方法その1に続き、Visual Studio Codeの設定をしていく。使っていくうちに以下の不満が出てきたからだ。
- エディタのデフォルトのフォントが小さくて見にくい
- エディタが自動的に色分けしてくれるが、コメント部の色合いが気に入らない。本文と明確に区別できる色にならないか
- プレビューのデフォルトのフォントが小さくて見にくい
- プレビューは整形されて表示されるが、これをhtmlやpdfの形で出力できないか
というものである。順に解決していく。
設定画面を開いてエディタフォントを設定する
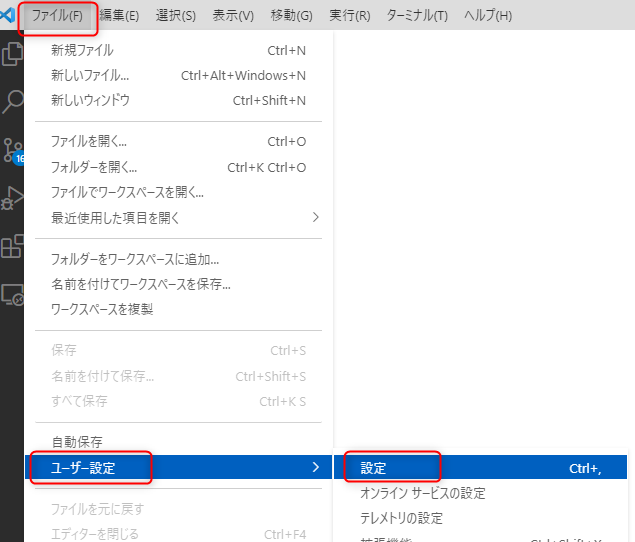
フォント関連の変更は、以下の設定画面から行う。
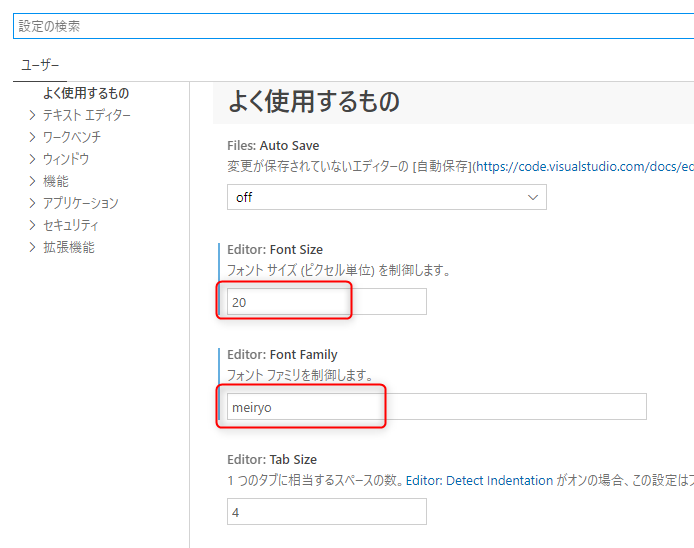
以下のように設定画面が表示されるが、エディタのフォントサイズ、フォントの種類は、いきなりここで設定できる。
フォントファミリに何を入力すれば良いかと言えば、そのパソコンにインストール済のフォント名称ということになるので、これはまちまちである。ただ、「meiryo」は、どのWindowsパソコンにもあると思う。
やってみて気に入らない場合には、左上に出てくる「歯車」から「設定をリセット」すれば元に戻る。
これエディタ文字の大きさと種類を設定することができた。
プレビューフォントの設定
上の状態では、編集画面のフォントのみが変更され、プレビューのフォントは変更されない。これも変更してみる。
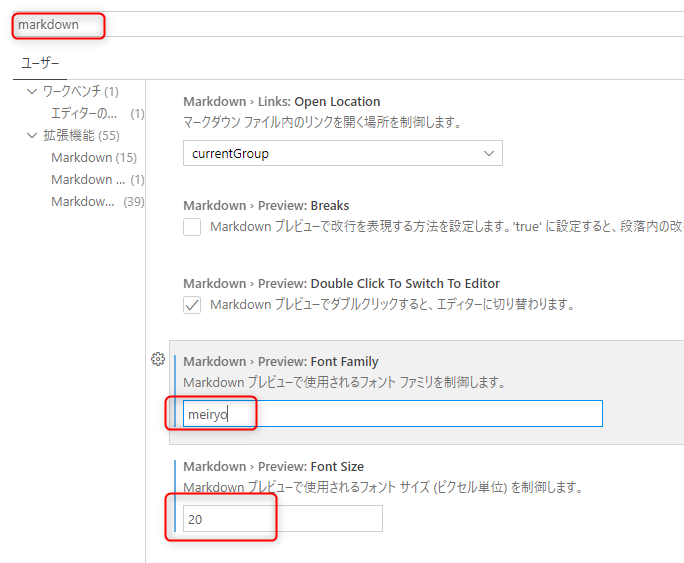
簡単だ。検索窓に「markdown」を入力すると、Markdown>Previewの設定が出てくるので、全く同じ要領で設定すれば良い。
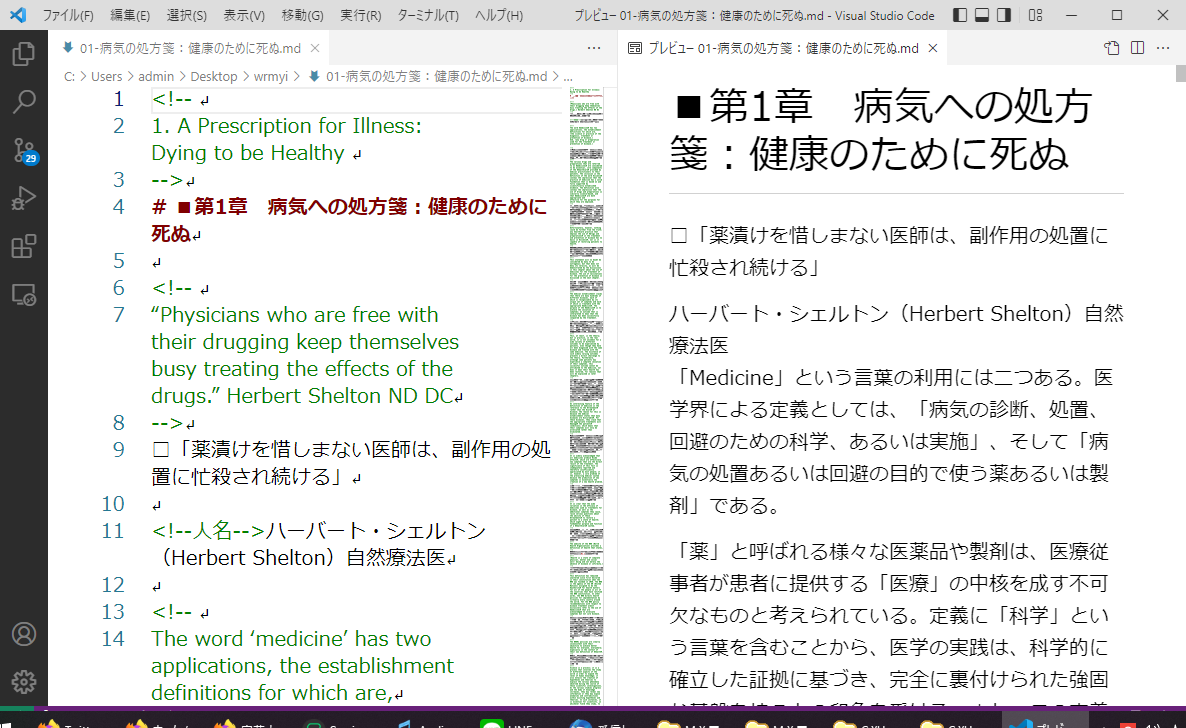
編集画面とプレビュー画面を並べてみると、以下のようになる。デフォルト状態とは、かなりフォントが違っているはずだ。
エディタのコメント色を変更する
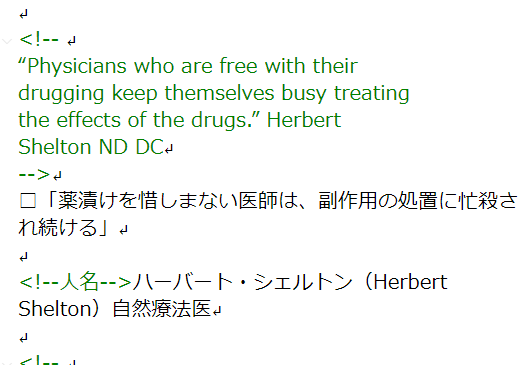
さて、エディタは勝手に、その要素を色分け表示してくれるのだが、デフォルトのコメントカラーの薄緑が気に入らない。これを赤系の色にしたい。
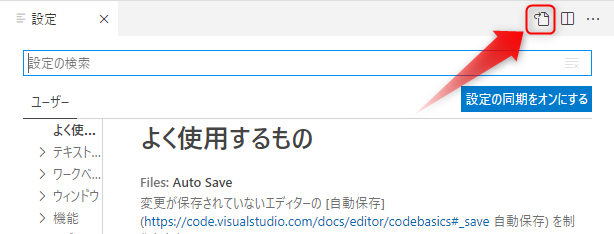
これを行うには、設定画面からJSONファイルを編集する。以下のアイコンをクリックする。
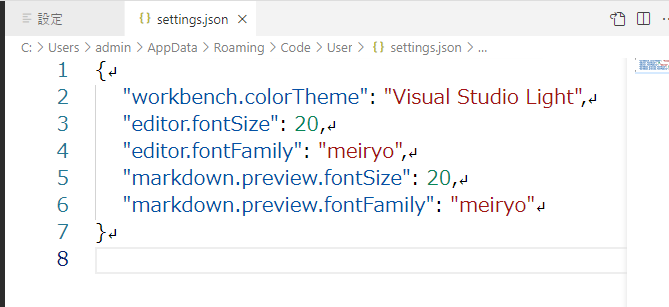
すると、以下の表示が現れる。
これを見ると、これまで画面操作で行ってきた設定が、実はこういった文字列の形で残されていることがわかるだろう。例えば、
“editor.fontSize”: 20,
“markdown.preview.fontSize”: 20,
“editor.tokenColorCustomizations”: {
“comments”: “#a2006d”
}
“#a2006d”というのは色コードを表している。例えば、https://www.colordic.org/に一覧があるので、好きなコードを使えばよい。
これを以下のように挿入する。
{“workbench.colorTheme”: “Visual Studio Light”,“editor.fontSize”: 20,“editor.fontFamily”: “meiryo”,“markdown.preview.fontSize”: 20,“markdown.preview.fontFamily”: “meiryo”,“editor.tokenColorCustomizations”: {“comments”: “#a2006d”}}
注意しなければならないのは、「”markdown.preview.fontFamily”: “meiryo”,」の下に挿入しているのだが、その最終行にカンマ「,」を書かなければいけないことだ。あるいは、挿入する第一行の行頭に書いてもよい。
{“workbench.colorTheme”: “Visual Studio Light”,“editor.fontSize”: 20,“editor.fontFamily”: “meiryo”,“markdown.preview.fontSize”: 20,“markdown.preview.fontFamily”: “meiryo”,”editor.tokenColorCustomizations”: {“comments”: “#a2006d”}}
編集ができたら、Ctrl+S(コントロールを押しながらSを押す)して、編集結果をセーブする。これで、コメントの色が変更される。
MarkdownをHtmlに変換する
プレビューでは、Markdownでの整形後の状態を見ることができるのだが、これをhtmlの形で出力したい。これには、VS Codeのプラグインを使う。
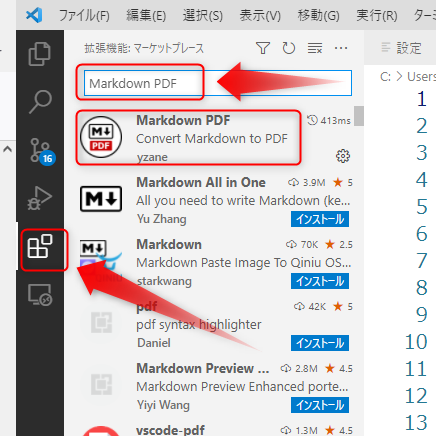
次のように、プラグイン管理ボタンを押し、「Markdown PDF」を入力すると、「Markdown PDF」が出てくるのでクリックする。
既にインストールされているので以下の表示だが、「インストール」ボタンがあればそれを押す。
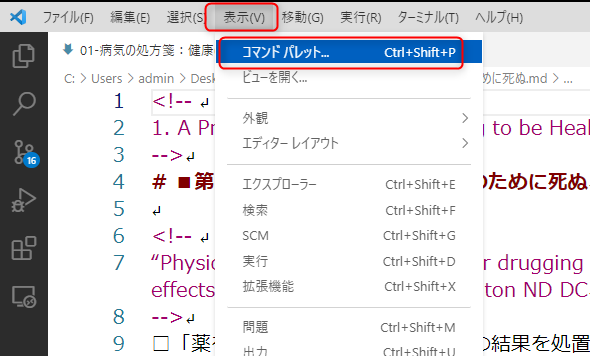
インストールできたらプラグイン管理画面を閉じてしまって構わない。次に対象とするmdファイルを開き、コマンドパレットを表示する。
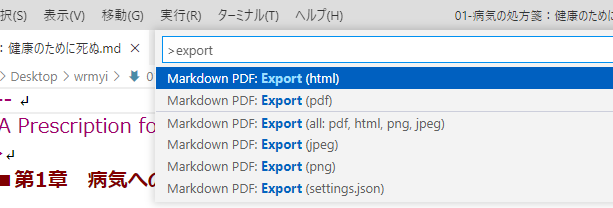
「export」と入力すると、Markdown PDFの機能が出てくるので、その中からhtmlを選ぶ。
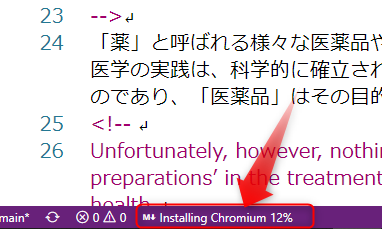
初回の実行では、Chromiumが勝手にインストールされるようだ。わからない人は気にしなくてよい。インストール完了まで待つ。
htmlは、元のmdファイルのあるフォルダに、元の名前+htmlで保存される。
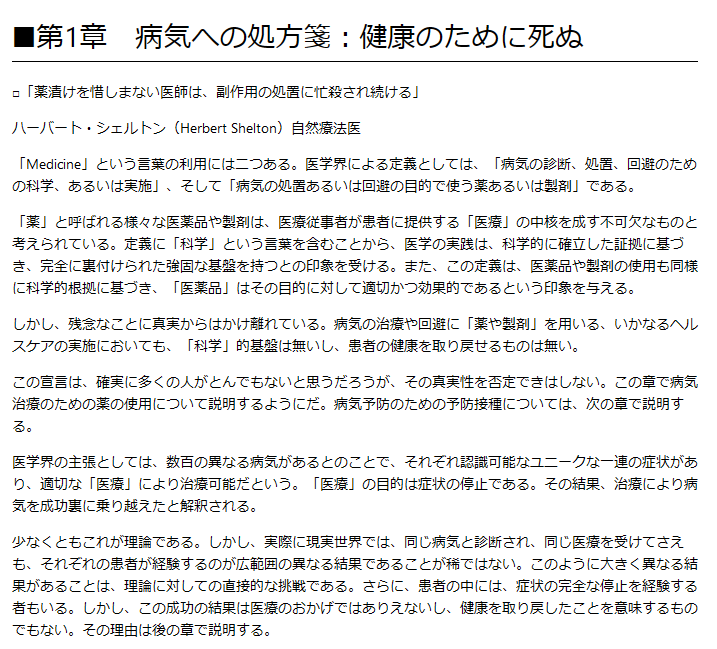
設定にもよるのだが、htmlファイルをダブルクリックすれば、ブラウザで内容が見れると思う。
ちなみに、Markdown PDFはそもそもPDF出力のためのプラグインなのだが、PDFを出力させようとしても、いつまでも終了せず、出力ができなかった。何が悪いのか今のところ不明。

















コメント